内化这7条视觉设计原则,设计就变得又快又有质感
你是否也遇到过这种情况:精心排版、认真配色、反复调整图标,但最终呈现出来的页面总让人觉得差了点意思?别人明明用的也是基础元素,却能让作品看起来清晰、有重点、还很吸引人。其实,问题并不在于你不够努力,而是可能还没有理解视觉设计原则背后的逻辑。它并不是某种高级技巧,而是一套帮助你更好传达信息、梳理视觉层次的通用方法。如果你也正被这些模糊又反复的问题困扰,不妨接着往下看,或许能在这套视觉设计原则中找到真正属于自己的判断方式和设计方向。
一、什么是视觉设计原则,它具体能帮我什么?
它是一组让设计更具条理、清晰度和视觉吸引力的指导性方法。它包括但不限于对齐、对比、统一性、层级结构、留白、平衡与亲密性等。
这些原则的核心目标是解决初学者最常见的痛点:
页面乱、不整齐,却又不知道问题出在哪里;
信息堆了一堆,但重点不突出、用户不知道看哪里;
样式五花八门,整体没有统一性;
总想“填满”页面,结果让人喘不过气;
一张图改十遍,但每次改完都没太大变化。
这些问题的本质,几乎都可以通过它来解决。
二、七条设计原则
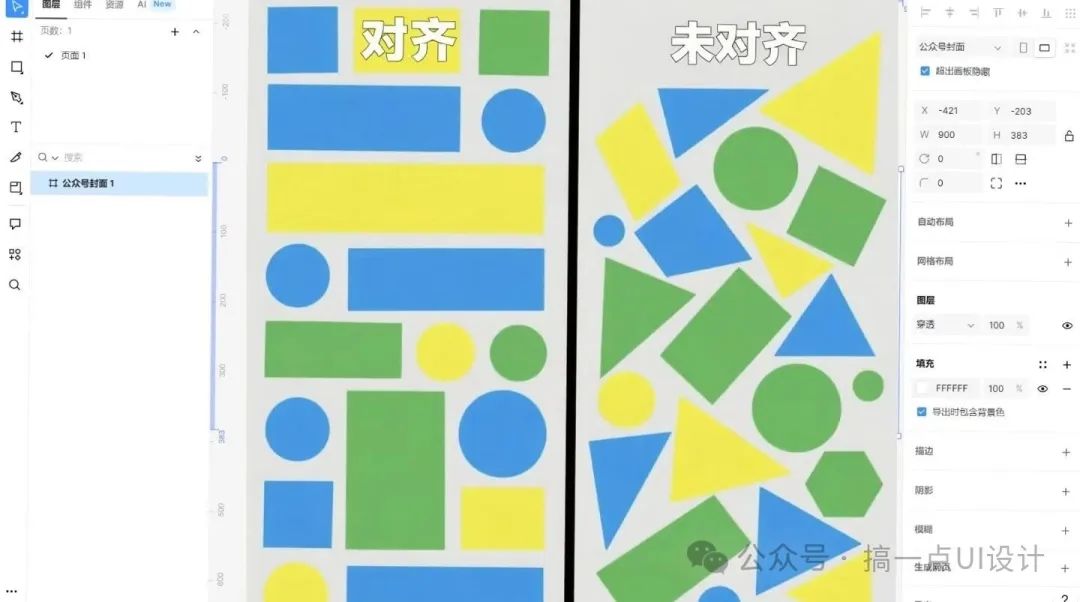
原则一:对齐——让杂乱的页面有秩序
很多新手在摆放元素时常常依赖“感觉”,但没有明确的对齐逻辑,页面看起来就容易散、乱,缺乏视觉焦点。对齐的意义,不只是让元素“排整齐”,而是建立一种视觉上的参照系,让信息之间形成有意识的结构关系。当页面中所有信息被有序排列时,观者不需要花额外的精力去“找重点”,信息自然流动,整体也显得更专业、更可信。
在实际操作中,即时设计提供了智能对齐参考线、自动吸附等功能,帮助你快速对齐文本、图片、组件等各类元素。不仅提升效率,更能有效避免“差一像素”的尴尬。特别是在处理复杂结构或需要复用模块时,这种对齐辅助显得尤为重要。
作为视觉设计原则中最基础却又容易被忽略的一项,对齐是从混乱走向清晰的第一步。

原则二:对比——信息有主次,才有引导性
页面看起来“平平无奇”,往往不是内容不够,而是所有东西都太一样了——一样的大小、颜色、粗细、位置,让用户不知道该看哪里。对比,就是打破这种平均,让信息有主有次、有节奏、有重点。
你可以通过字号大小区分标题和正文,用颜色强调按钮或关键信息,甚至通过留白制造视觉停顿。这些差异不仅提升视觉层次,更能帮用户快速抓住核心内容。
在视觉设计原则中,对比是建立信息引导性的关键。它不是装饰,而是一种判断力的体现:你希望用户先看到什么,就应该让它更“出跳”。

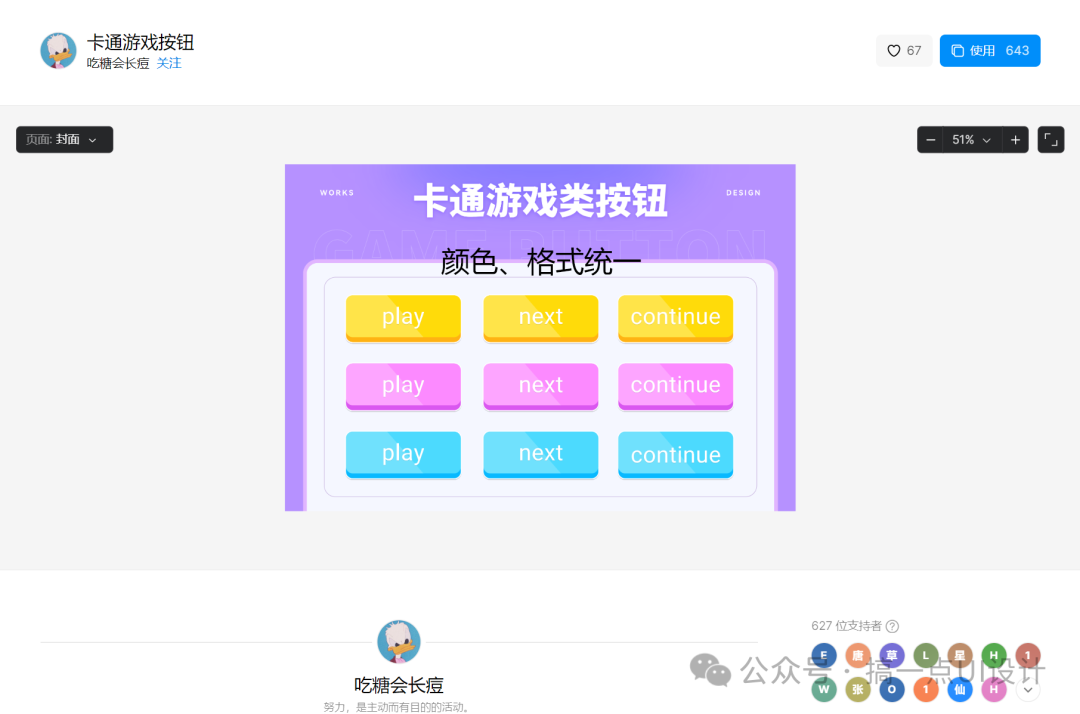
原则三:统一与重复 —— 建立节奏感与信任感
有些页面虽然不再显得凌乱,但依然让人觉得“不舒服”或“不专业”。常见问题包括:每种按钮样式都不一样,标题样式反复变化,颜色使用毫无规律——这不仅削弱了整体印象,也增加了用户的认知负担。
统一与重复可以有效缓解这些问题。统一,是让字体、颜色、边距等基础元素保持一致;重复,是有意识地延续某些视觉元素,比如一种标题样式或按钮形状,从而建立熟悉感与节奏感。在视觉设计原则中,这是一条兼顾表现力与可用性的基础方法,特别适合建立稳定、可靠的设计系统。

原则四:层级 —— 有逻辑地引导用户阅读顺序
当页面信息量变多,如果没有明确的先后关系,用户往往会不知道从哪里开始看。
建立层级关系,可以通过区分字号、字重、颜色、间距等方式,明确划分信息的主次顺序。常见的做法如“标题 > 副标题 > 正文”结构,不仅能帮助用户快速捕捉重点,也让阅读节奏更自然。
在设计工具中,如果每次都手动调整这些属性,效率低且容易出错。即时设计通过样式管理功能,支持将文字样式设为统一规则,并可批量修改调用,帮助设计师更高效地建立层级系统。配合引用组件和变体,常用信息结构可以标准化复用,进一步减少重复调整,避免层级混乱。

原则五:留白 —— 留给视觉的呼吸空间
很多设计者知道留白重要,却总拿不准:留多了怕空,留少了又挤,到底怎么留才对?结果不是空间太满让人压抑,就是分得太散失去重点。
判断留白是否合理,可以从三个角度入手:信息密度是否平衡、模块之间是否有清晰分隔、用户是否能一眼抓住重点。比如卡片与卡片之间、段落与标题之间,是否有足够间距让眼睛“缓一缓”;是否能通过留白划分出逻辑层级,而不是靠线条硬分隔。
在视觉设计原则中,留白的作用在于让信息更容易被理解和感知。它不是空间的浪费,而是阅读节奏的调节器。拿不准时,不妨少一点内容、多一点空间,画面反而会更清晰。

原则六:亲密性——让相关内容形成视觉聚合
许多设计师在排完页面后,会发现内容虽然齐全,但整体读起来割裂、不连贯。常见原因是:本应属于同一组的信息,被不恰当地分散,缺乏视觉上的聚合。
亲密性原则的关键在于:逻辑上相关的内容,视觉上也要靠近。比如表单中的输入框与提示文字,如果间距过大,用户很难迅速建立关联;内容块之间没有明确的组间区分,也会让页面失去层次。
作为视觉设计原则中的基础之一,亲密性能帮助设计师判断信息组织是否清晰,让内容组合更有内在联系,从而提升整体的阅读效率与理解感。
原则七:平衡 —— 解决画面失重、不稳定的问题
许多设计师在完成页面布局后,会觉得画面“偏了一边”或“某个区域太重”,但又很难明确问题出在哪。元素没少放,却总让人感觉不协调,画面缺乏稳定感。
这类问题的根源,往往在于视觉权重分布不均。平衡原则提供了一种整体视角:在布局时不仅关注局部排布,还要考虑左右、上下、主辅元素之间的视觉关系。即使采用非对称设计,也应通过色彩、图形、留白等方式达到感官上的对等。
掌握这一判断力,有助于设计师在布局时建立稳定的视觉结构,让页面更自然、也更容易被接受。

三、小结:从操作到判断的转变
设计的核心,从来不只是把元素摆上去,而是如何通过排列、引导、统一、突出,让信息真正被理解和接受。我们提到的对齐、对比、统一与重复、层级,其实构成了一套思维方式,它们并非死板的规范,而是帮助你做出清晰判断的工具。视觉设计原则的价值,不在于记住它们的名字,而在于你能否在一次次实践中,用它们解决混乱、增强引导、建立结构。当这些原则内化为判断的一部分,你就不再只是执行者,而是在进行真正的视觉决策。这也是视觉设计原则存在的意义。


 请小编喝杯咖啡吧!
请小编喝杯咖啡吧!